
How to apply Redeem Code on WooCommerce product
WooCommerce itself is a regular product showcasing and selling platform made for WordPress CMS. It has lots of extensions available on WordPress plugin directory and also on woocommerce.com that adds extra features to it. Though it has some extensions to manage coupon codes, gift cards etc. However they are basically for adding discounts on the final price or maybe single product individually. But what if you need to give product access to a customer by just applying a single code rather than discounting? Also it waives checkout process hassle?
Well, let me explain the use case first. Suppose you’re going to sell some of your virtual products on other partners’ sites. No matter if it is software subscription, event ticket, service or anything else. So your partner sites’ customers would purchase a one time usable code that they can submit on your site to get access to your WooCommerce product. This way you can gain a user base from other communities and the users don’t necessarily have to go through the whole checkout process on your website. By submitting code, the specific linked product will be automatically added to their purchased list. Isn’t it convenient? That simple access code is called ‘redeem code’. Normally redeem features are not available in neither WooCommerce nor provided by any plugins so far that are as simple as described here.
In this article we’re going to demonstrate with screenshots how to integrate the redeem code feature on your WooCommerce store and customers can apply them to unlock products. For these features we’re going to use a newly released plugin called Redeem Code for WooCommerce available on WordPress plugin directory. It is totally free and open source made by Solidie.
Installation
Firstly install the plugin on your website and activate. As the plugin is just an extension of WooCommerce, you must install and activate WooCommerce too before it. Otherwise you can’t activate this plugin as per WordPress’ new plugin dependency mechanism. After setting up WooCommerce, make sure you have at least one WooCommerce product published to assign redeem codes to. The product type must be any of Simple, Variable or Variable Subscription. Because other product types are not a good fit for the redeem code mechanism and they are used rarely in fact.
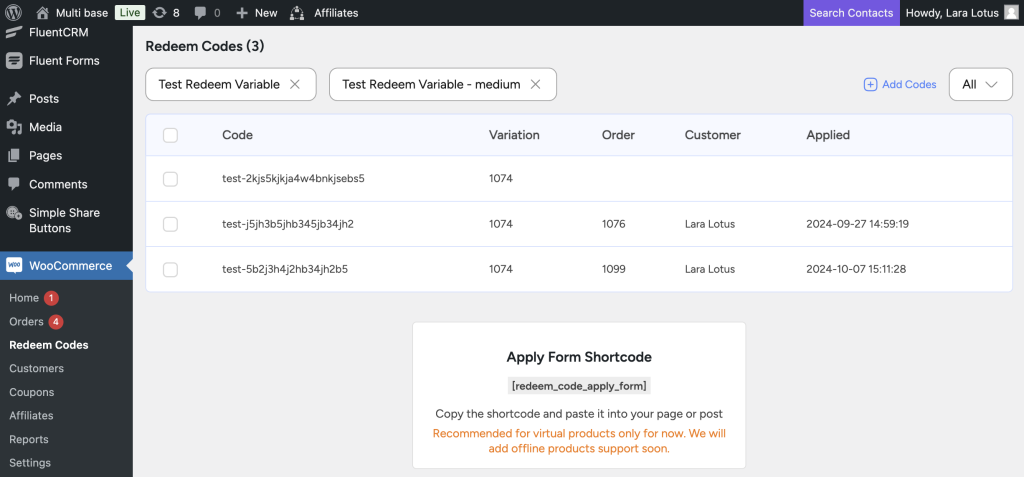
After installing the plugin and getting it activated, a new submenu called Redeem Codes will be registered under the root level menu WooCommerce on your website’s admin dashboard at left sidebar. Now go to the Redeem Codes page, you should see a table of all the redeem code you generate with other CRUD and filter functionalities.

Initially you would see an empty table as no code is created. So you need to select the desired product from the left top corner that you’d like to add redeem codes to. If the selected product type is either variable or variable subscription, another dropdown will appear upon selection to choose specific variation from. It means you can add redeem code to specific variations too which makes it more convenient to sell different codes for different plans.
Add Redeem Codes
After choosing the desired product and variation, click Add Codes located at the top right area of the page. Clicking on it would show a modal to add new redeem codes for the selected product and variations. In this panel you can add multiple codes per line manually, or generate by clicking the Generate option. Generating won’t save the codes immediately, rather it will just show the generated codes in the textarea above where you can make changes or just click the Save button to save all the redeem codes.

Please note, if any of the new codes exist in the saved list already, it will neither be added again nor would replace older one. It would just be skipped during saving new codes. So it makes sure the same code will never be pointed to multiple products or variations as it’s crucial to maintain exclusive access.
Configure Apply Form
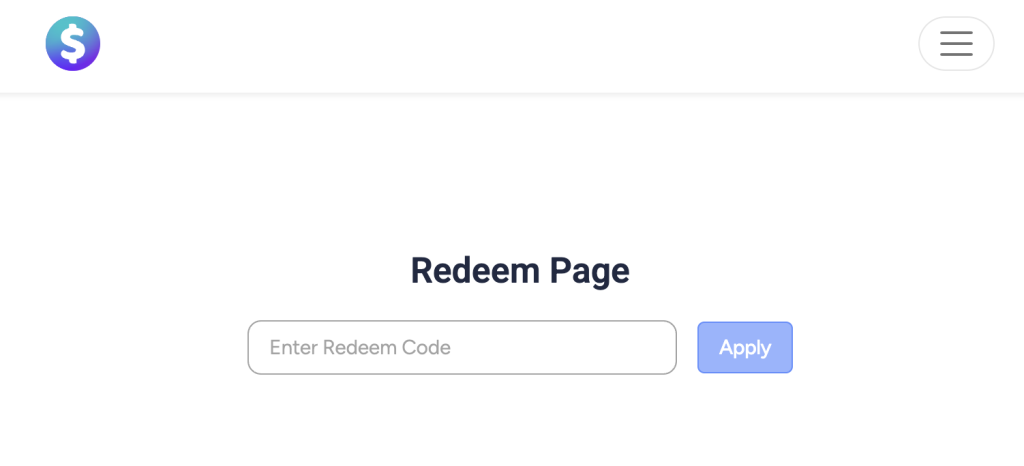
Now let’s set up the interface for customers where they can apply their code obtained from other places ideally. For that, put the shortcode redeem_code_apply_form in any page or post, then save and visit the page.

In the post or page, you’d see a very simple input field to enter redeem code. To test the feature, obtain one of the redeem codes you added in earlier steps. Then paste the code and click the Apply button.

If the code is invalid or used already, the user will see a warning. Otherwise in case of successful redemption, the user will be automatically redirected to the Orders page located under WooCommerce user dashboard. There the users can find the newly unlocked product as if they’ve just purchased it.
So, technically a new WooCommerce order will be created programmatically for the user and specific product (or variation) linked with the redeem code will be assigned to the order. As it is a normal order creating process utilizing WooCommerce API, all the order related registered hooks also will be executed accordingly. So, no matter how complicated functional dependency is there relying on order, it will always be a smooth process.
If you find this plugin helpful, don’t forget to inspire us to improve it more. Or facing any issue? just drop it in the support channel, we’ll fix it as soon as possible.
This topic has been published on Medium too.





 Win $10,000
Win $10,000